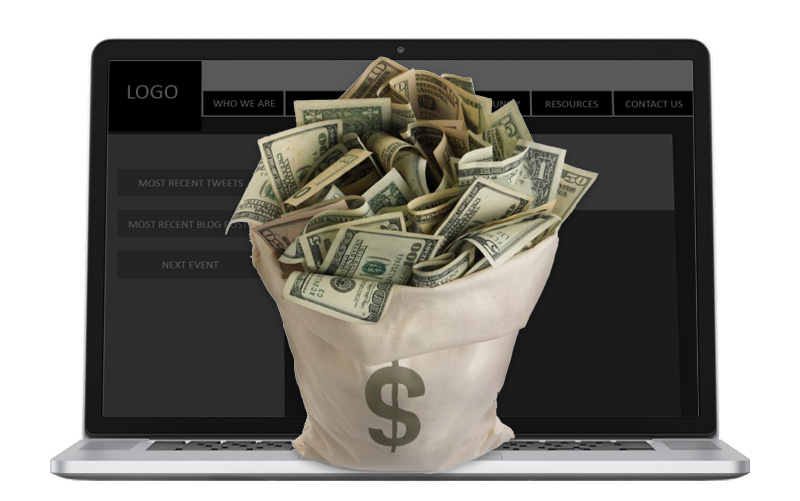
Ah, the age old question – How much does a website cost? Our founding fathers had a hard time answering it, and so do I. Here’s why; A website can be relatively simple, incredibly complex or anywhere in between. It can be small in page number and functionality, or it could be vast and expansive. It could be rather basic, displaying a few images and text, or it could be the foundation of a businesses growth and future. A website is all of these things, which means it’s impossible to lump all website designs into one cost bracket. I don’t even like to use the term cost when talking about a website because it implies that you’re giving something up to “get” a website. When in actuality, a website is and should be an investment into your business or organizations growth. A tool to represent your online presence. There’s a stark difference between investment and cost and there are many variables that must be addressed in order to determine the proper investment for a website.
Here are a few questions that I try to get answered before sending out a proposal:
1) What’s the goal of the website?
Is it a portfolio style site? To display information, text and pictures? An online business card if you will? Or is it something more complex? A platform to build off of perhaps? A place to sell products? To engage your customers?
The goal of a website is often overlooked, but it is THE most important question for a client to understand and for a developer to ask.
2) Who’s your demographic?
If you’re selling quilts, perhaps an edgy, modern site with new lingo isn’t the best way to go. If you’re appealing to people with bad eyesight, perhaps a bigger font selection would be beneficial. If you’re appealing to a younger generation, maybe a site that has a lot of scrolling isn’t something to worry about. Your demographic should make a big impact as to how you design and structure the layout and look of your site.
3) What kind of functionalities does the site need?
Contact forms, picture galleries, newsletter sign ups, blog, SEO, advanced graphics and motion work, client ability to post or update the site manually…all of these things are more complex than they appear on the front end and are things that must be considered and worked out BEFORE the start of a project.
4) Hosting?
Do you already have a domain name? Is it a new site build? Are you using a CMS like WordPress, Joomla or Drupal and does the host support it? Will you need emails? Advanced server requirements for traffic, security, etc?
Those are just a few questions I typically ask to get the ball rolling, but depending on the project and the client’s needs, the initial process can be quite detailed. There are also many other things to consider even if someone just needs a site that’s “super simple.”
- It has to be responsive. Meaning it has to respond and realign to fit perfectly on a phone or tablet. Ever looked at a website on a phone and had to pinch and drag your self all the way through it? I know, it’s worse than dropping a chipotle burrito. That’s why your website NEEDS to be responsive.
- It needs to have solid cross browser compatibility. It has to look good and function well on browsers such as Chrome, Firefox, Safari and yes, even the web developers arch enemy…Internet Explorer.
- It needs to be updated. Especially if you’re using an updatable system like WordPress, Joomla or Drupal. If you’re not, chances are you’re using a basic outdated HTML page, or an advanced professional, custom HTML site. Either way, with the risk of security breaches and the vulnerability of the internet, updating your site is a great way to stay secure.
Even a “simple site” has many crucial aspects to be considered and worked out. Web developers know this – problem is, most clients don’t, and I understand that. Before I got into website design, I was baffled when I learned what companies were charging for web design. I also didn’t understand how many levels and complexities went into a successful website. It’s the designers job to better educate clients, without boring them on these crucial details.
A website is like a car (yes, I went there). It may look very simple on the outside, but there are a lot of moving parts under the hood or in this case, on the server. Here’s a little free knowledge in layman’s terms on the main aspects to a website:
- HTML/PHP – This is the site’s structure, the layout. It’s where you put the text and images on a webpage.
- CSS – This is essentially the style sheet or look of the website. It calls the websites colors, graphics, shapes, text decorations, etc. It’s my personal favorite aspect of website design.
- JAVA – The websites movements, animations and advanced functionalities.
These are the main biggies that are involved in a website, but there are many other intricacies and details that are far too boring and advanced to cover here. Just know this – though a website may look simple on the front end of a browser, remember that there is much going on behind the scenes.
So you see – there are many variables to consider and to work out before answering the question; “How much does a website cost?”
I hope this gives a better understanding to those who don’t know much about website design and I hope that it gives developers the motivation and encouragement to better educate your clients.
Cheers!